
小編:這真的很方便
如果你還有印象,兩三年前我曾介紹過一款名為 smartURL 智慧轉址服務,跟一般縮網址服務不太一樣,它可依照使用者的來源地區或使用的裝置平台,導向不同的目標鏈結,達成一個網址能處理所有需求的便利性。最近又有一個類似的服務 OneLink.to,能自動識別使用者的行動裝置,導向你設定的應用程式頁面,對開發者來說是個相當方便的工具。
看了上面的介紹還是不太懂 OneLink.to 功能用途嗎?沒關係,接下來我會深入說明。
當今網路服務工具都會提供多種不同平台 App ,不一定會開發出所有平台的應用程式,但至少也會支援 iOS 和 Android 兩種。當你從 OneLink.to 建立應用程式下載的鏈結時,可設定不同應用商店網址,例如:iOS、Android、Windows Phone、Blackberry、Amazon Appstore 或一個任意網址。
當 iPhone、iPad 使用者開啟該鏈結時,會被導向你設定的 App Store 頁面;若是 Android 使用者,則導向 Google Play 商店。達成一個網址處理所有應用程式下載需求的可能性。
OneLink.to 除了讓使用者自訂網址後綴,也提供 QR Code 產生器功能,當一個網址能處理所有平台的應用程式下載需求時,事情會變得更加簡單,尤其在 Facebook、Twitter 等社交網站可能會限制字數,OneLink.to 就能派上用場!
網站名稱:OneLink.to
網站鏈結:http://onelink.to/
使用教學
STEP 1
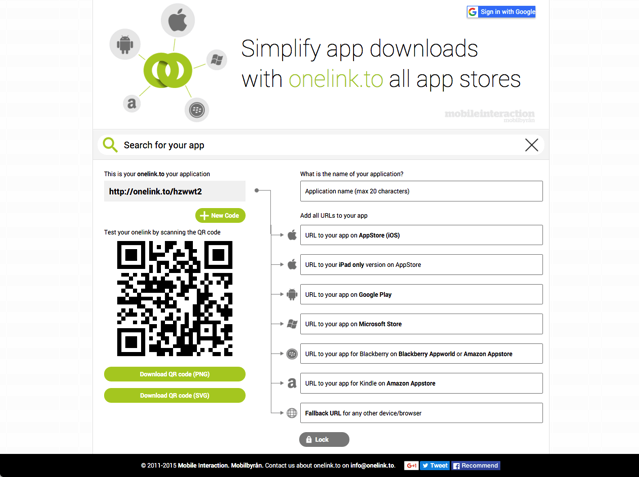
開始使用 OneLink.to 前,我會建議點選網站右上角「Sign in with Google」來登入 Google 帳戶,那麼日後就能管理你產生的短網址,編輯鏈結或是刪除,也能查看鏈結點擊情形。
OneLink.to 介面設定比 smartURL 簡單許多,主要的網址設定功能在右側。

STEP 2
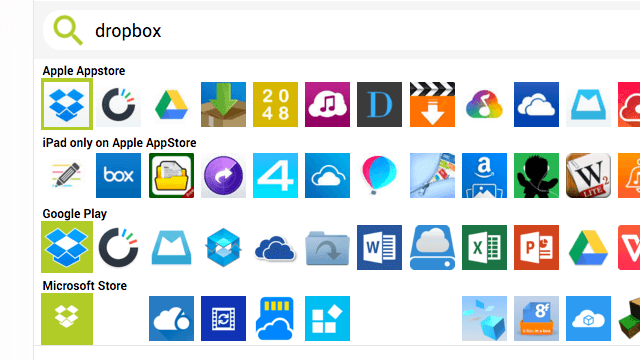
OneLink.to 有個很方便的設計,只要在上方搜尋框輸入要查找的應用程式名稱,就會從不同的線上應用程式商店(AppStore、Google Play 和 Microsoft Store)找出相關的程式,點選該程式圖示,會自動把應用程式鏈結帶入下方對應的設定欄位。

STEP 3
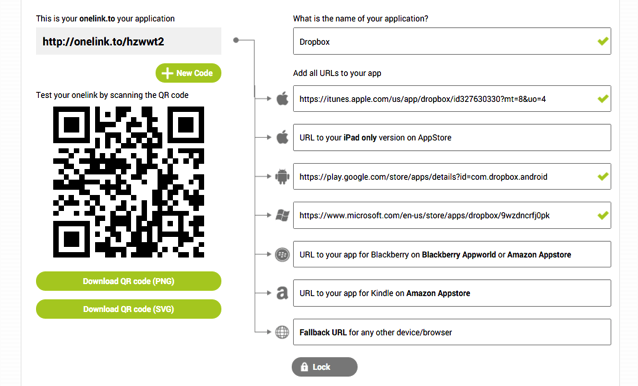
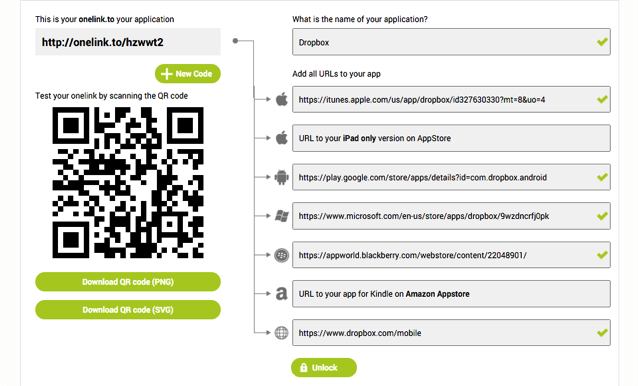
我隨意拿了一個 Dropbox 來做範例,設定好應用程式名稱,在對應的欄位填入應用程式商店鏈結即可,例如 Dropbox 有 iOS、Android、Windows Phone、Blackberry 等版本,我建議同時設定最下方的「Fallback URL」,這是當不在上面這些裝置列表的使用者開啟這個鏈結時會開啟的頁面(例如電腦),可放入應用程式的官方網站。

STEP 4
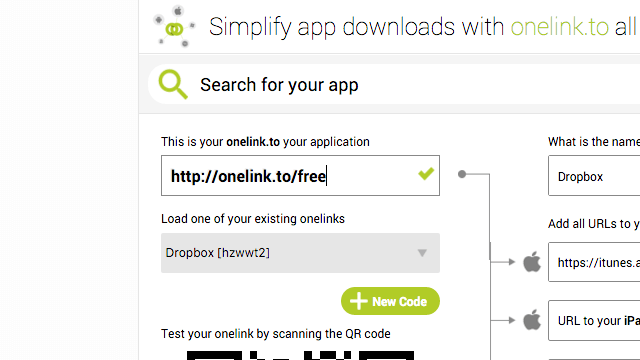
設定好之後,別忘了到左上角自訂「Onelink.to」短網址,改成你要使用的名稱,這樣一來會更為個性化,也更易於記憶和辨識。如果你已經登入 Google 帳戶,那麼點選網頁最下方的「Lock」將設定儲存起來吧!Onelink.to 網址就能立即使用囉!

值得一試的三個理由:
- 可依照使用者的行動裝置平台,自動導向正確的應用程式頁面
- 支援 iOS、Android、Windows Phone、Blackberry 及 Amazon Appstore
- 可自訂網址後綴,產生 QR Code 圖,內建鏈結點擊統計功能


 留言列表
留言列表


