小編:快來小試身手

說到 WordPress,最為人津津樂道的就是它的外掛和佈景主題資料庫相當龐大,也因為它提供了非常完整的開發資源,讓每個人都能設計自己所需的元件或模版樣式。如果你也想為自己的 WordPress 網站開發獨特的版面設計,官方說明文件(WordPress Codex)提供了一個測試範例元件檔案,能產生一堆用來開發測試用的內容,非常好用。
這個檔案收錄在「Theme Unit Test」裡,可能很多人不知道,其實它就是一個包含許多測試內容的 xml 文件,幾乎用到了所有 WordPress 裡可能出現的功能和內容,包括不同階層標題、項目符號、表格、文字樣式、圖片、特殊字元、分類標籤、分頁、多媒體等等。
利用 WordPress 本身的匯入功能,即可把這些內容快速置入測試用網站裡。
使用教學
STEP 1
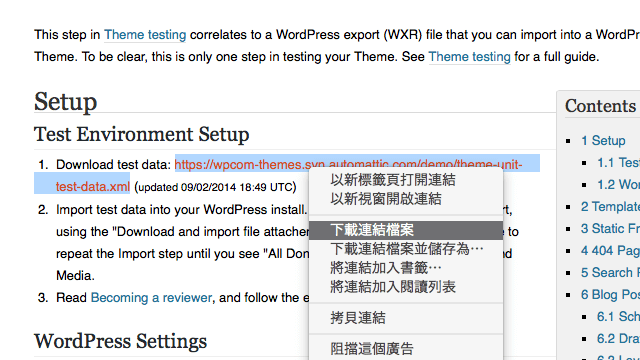
開啟 WordPress Codex 的 Theme Unit Test 頁面,從 Setup 的第一項來下載測試資料,下載後是一個 .xml 的檔案格式,稍後我會再教你怎麼把資料正確匯入 WordPress。

STEP 2
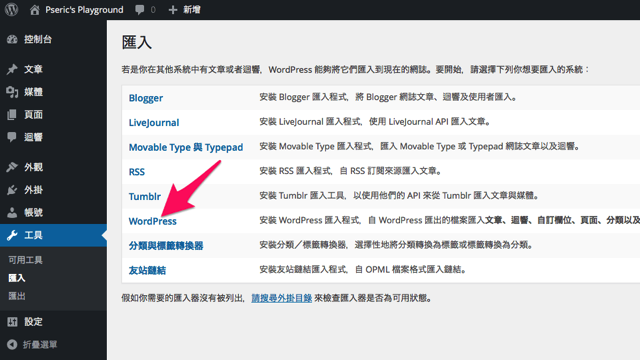
登入剛架設好的 WordPress 網站控制台(記得用全新的網站測試),從左側選單點選「工具」內的「匯入」,然後找到 WordPress 。

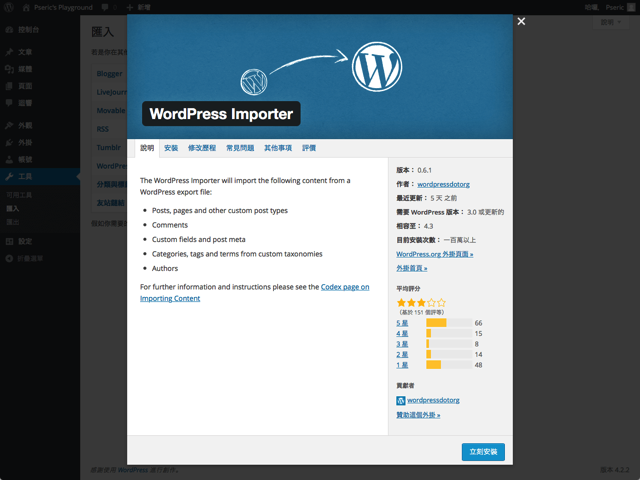
第一次使用時會先安裝 WordPress Importer 外掛,點選右下角的「立刻安裝」,安裝後啟用外掛,即可進入匯入工具。

STEP 3
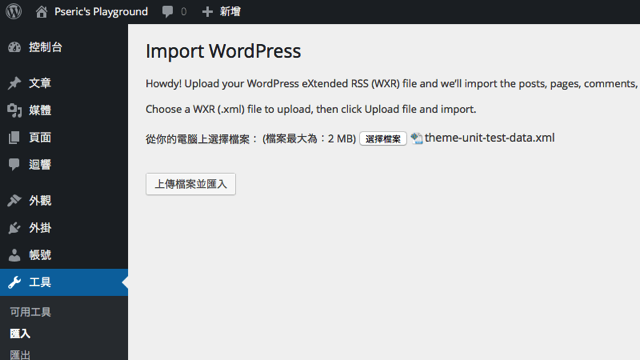
接著回到匯入工具,在 Import WordPress 頁面裡點選「瀏覽」來選取剛才下載的開發測試檔案(theme-unit-test-data.xml),然後按下「上傳檔案並匯入」按鈕。

STEP 4
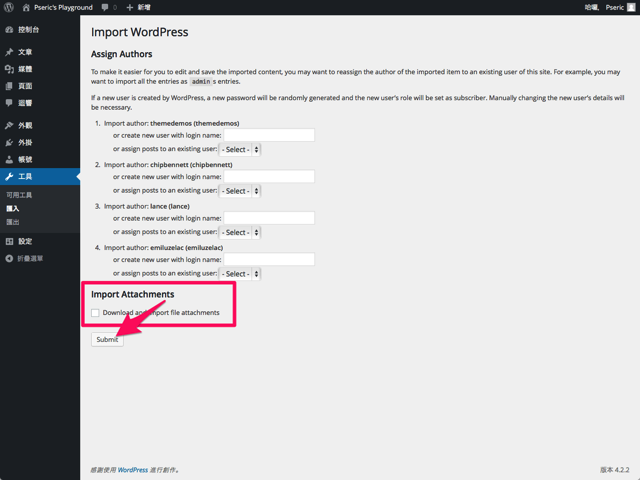
接著會開始進行匯入檔案前的設定,在這裡別忘記勾選 Import Attachments 下方的「Download and import file attachments」來下載、匯入附件檔案,勾選後按下「Submit」就會將測試元件匯入 WordPress 網站。

STEP 5
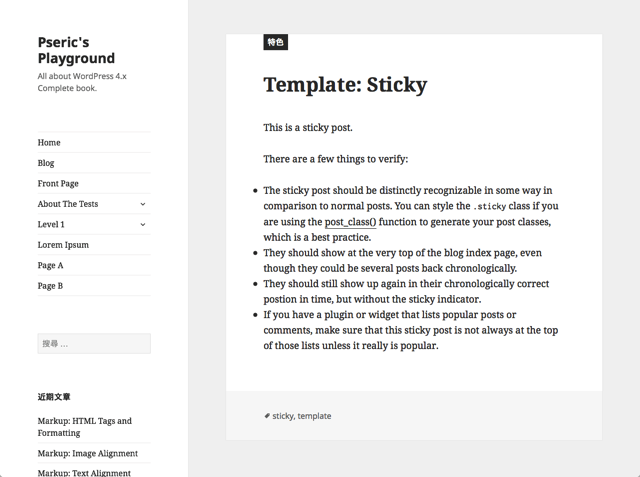
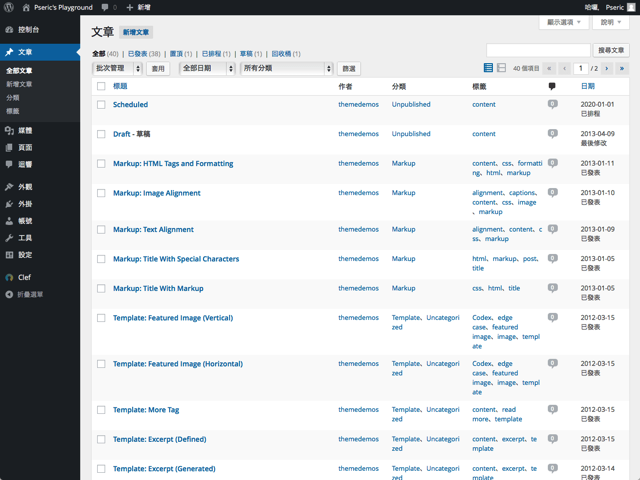
匯入完成,你可以看到原先空蕩蕩的 WordPress 網站裡瞬間多出很多測試用的內容。

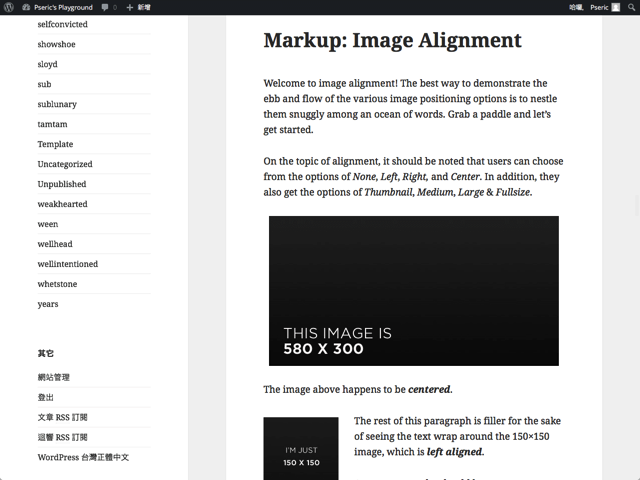
回到 WordPress 網站首頁,也可以看到各種類型的文章、分頁和分類彙整被加入,這些內容涵蓋許多設計佈景主題時會用到的測試內容,協助開發者在製作佈景主題樣式時可以直接檢視效果,而不需要再自行手動產生測試用的元件。



 留言列表
留言列表


