小編: 快來設計屬於自己的頁面

你知道網路上有個非常知名的活動「The 100 Day Project」嗎?這項活動鼓勵大家設定一個目標,然後持續各種變化一百天,除了挑戰自己,也能享受這段期間的成果。之前曾看到一位舊金山設計師 Do-Hee Kim 進行 100 Days of Fonts,利用 Google Fonts 發揮巧思,設計出各種字型和配色變化。本文要介紹另一個最近發現的 100 Days UI,若你本身從事的工作是與介面設計或應用程式開發相關,這網站相當具有參考價值。
100 Days UI 從名稱可以知道這是一個與使用者介面設計(User Interface)有關的網站,這位挑戰者是一位來自羅馬尼亞的設計師,Paul Flavius Nechita 利用這一百天每天發佈不同的介面設計,除了整理在同個網頁外,也發佈到 Dribbble 網站讓更多人可以分享或檢索。
雖然 Pseric 並非從事設計工作,但從 100 Days UI 確實看到許多創意,以及可能(或已經)被運用到應用程式或軟體操作介面的概念,不只是個百日挑戰,有時候逛逛類似的網站也可以有不少收穫。
使用教學
STEP 1
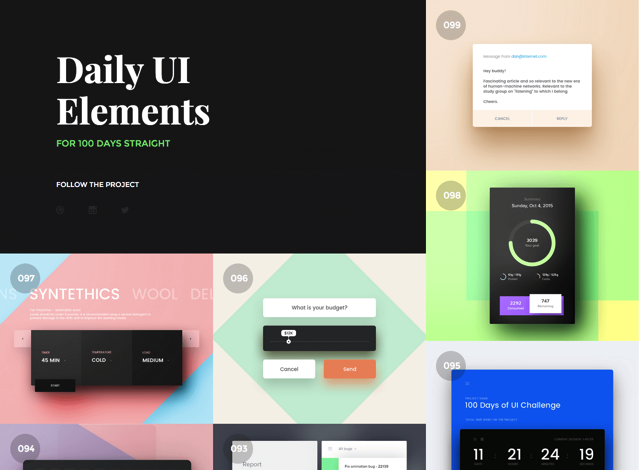
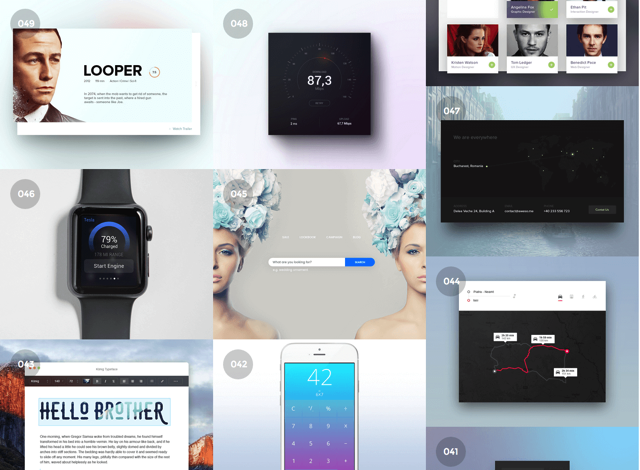
開啟 100 Days UI 網站後,映入眼簾的是一堆精緻且極富巧思的介面設計,因為是百日挑戰,所以編號只會到 100,往下拖曳會載入更多內容。

STEP 2
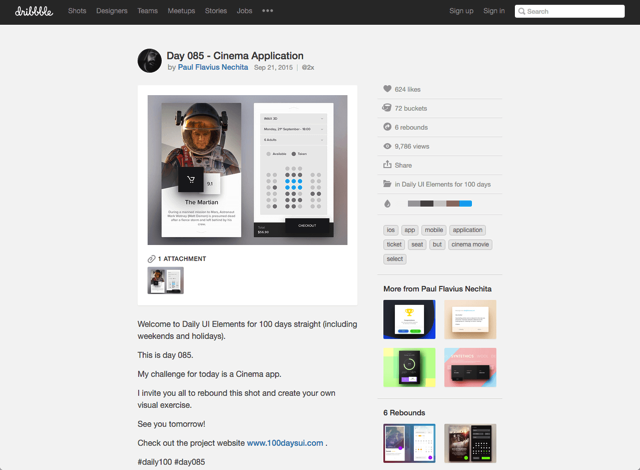
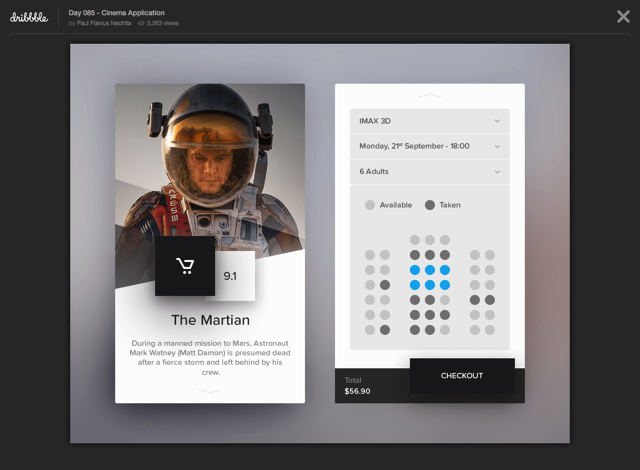
點選任一作品後,會開啟 Dribbble 頁面,裡頭會有詳細說明,包括這個項目的一些設計靈感,以及它運用到的顏色、分類等等。

因為 Dribbble 並非以分享 PSD 或設計檔案為主要目的,多半都是讓使用者展示或交流自己的設計,而原作者沒有開放這些原始檔,不過使用者仍然可以透過網站上的附件圖片來細細揣摩這些美麗且獨特的設計。



 留言列表
留言列表


