
小編:選擇你自己喜歡的字型吧
對於網頁開發者來說,Google Fonts 提供了一系列相當豐富的網頁字型資源,讓我們可以免費使用數百種字體,藉此讓網頁更加美觀,提升整體易讀性。但如果經常使用 Google Fonts 的話,會發現它的網站介面其實不好操作,於是國外有使用者重新改造,推出一個便於操作的替代方案。
若你是 Google Fonts 的愛好者,或者工作上經常用到,但又希望有個更快、更簡單的方式來搜尋和選擇需要的字型,FontCDN 為此而生!透過 FontCDN 你可以快速搜尋超過 700 種以上的網頁字型組合,即時獲取任何字型的 HTML 及 CSS 程式碼。
開發者 Thomas Park 表示,FontCDN 與 Google Fonts 設計的用途走向完全不同,不做為深入探討字型或比較字型差異,FontCDN 目標是讓開發者快速取得自己需要的字型,套用到自己在開發的專案上。
若你正在尋找 Google Fonts 替代方案(或者說,一個更好使用 Google Fonts 的方式),那麼這個服務或許適合你。
網站名稱:FontCDN
網站鏈結:http://fontcdn.org/
使用教學
STEP 1
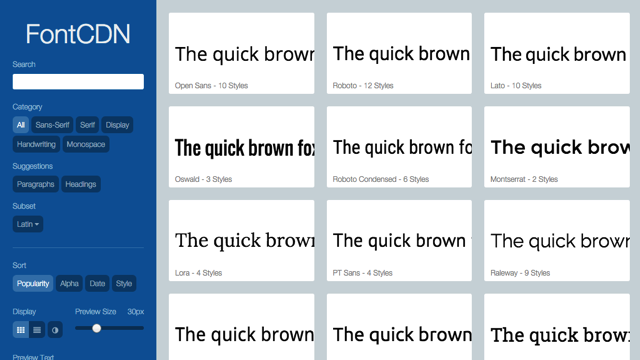
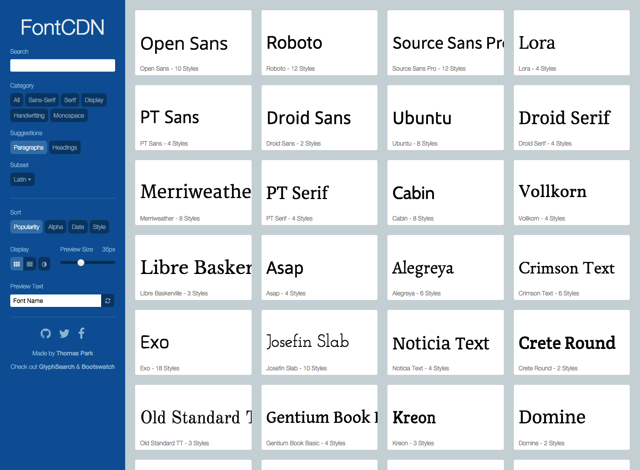
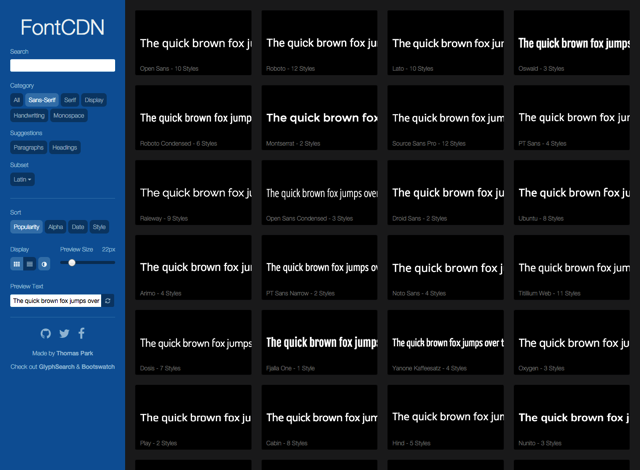
開啟 FontCDN 網站後,從左側工具列來進行相關搜尋或篩選。你可以找任何特定種類的字型,或者建議用於內文、標題的字型集,以熱門度、名稱、日期來進行排列。

此外,還能切換不同的預覽模式(或自己輸入要預覽的文字),調整字型大小,FontCDN 讓你在線上快速預覽這些網頁字型。當然這些字型都來自 Google Fonts,可免費套用到自己的開發專案或網頁設計。

STEP 2
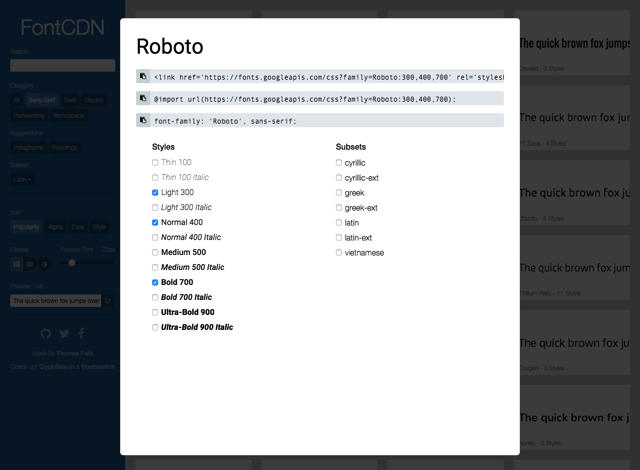
點選任一字型後,會開啟一個選擇載入樣式的畫面,選取要使用的字型樣式(例如 Light、Normal、Bold 等等),依據不同字型也會有不一樣的樣式設計,建議不要選擇太多,可能會影響載入速度。
選好後,FontCDN 就會在上方產生 Google Fonts 的程式碼,例如以連結方式來載入 CSS、或是透過 @import 來載入字型,最底下也會有套用到 font-family 的範例。

就這樣,沒有下一步了,是不是比 Google Fonts 的介面還要簡單不少呢?
值得一試的三個理由:
- 替代 Google Fonts 原始介面,讓選擇及預覽網頁字型更簡單
- 可篩選字型分類、樣式,線上即時預覽字型效果
- 快速產生網頁字型程式碼


 留言列表
留言列表


